ウェブテクノロジ社主催「OPTPiX SpriteStudio勉強会」参加レポート

こんにちは。デザイン部のEMIです。
先日ウェブテクノロジ様より講師をお招きし、弊社社内で行われた
アニメーションツール『OPTPiX SpriteStudio(以下、SpriteStudio) 』の勉強会の模様をご紹介します。
◇◇SpriteStudio(スプライトスタジオ)とは◇◇
ゲーム・アプリ制作用途に特化したエフェクト、演出、キャラクターモーションなどのスプライトアニメーション作成ツール。
Unity等ゲームエンジンとの親和性も高く、2Dイラストから簡単にアニメーションが作れるツールとして活躍中です。
(弊社でも複数タイトルで使用しています)
▽公式HP
http://www.webtech.co.jp/spritestudio/
今回の勉強会は初級編・中級編の2部構成。
~初級編~
講師:SpriteStudio“スペシャリスト”大野さん

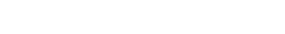
実際にパーツを切り出したイラストを使って歩行アニメーションをつけながら、
ツールの機能や、競合ツールと比較したメリットを学んでいきます。
また、実際に業務で運用した場合のコツをご紹介いただいたり、
シンプルな画像1枚をゴージャスなエフェクトにする工程の実演や、
応用機能をふんだんに使った参考作品も披露していただきました。
初心者として特に感じた魅力は…
・3Dモデリング等の専門的な知識がなくても、感覚的にセットアップが可能なシンプルさ
・一覧性の高いインターフェース
・連携ツールを使えば、レイヤーの多いリッチなイラストでも簡単に取り込める点
多彩な機能があり奥は深いですが、取っ付きやすさ・操作の覚えやすさは非常に魅力的でした。
~中級者編~
講師:SpriteStudio“エヴァンジェリスト”池田ピロウさん

後半では、キャラクターを中心としたアニメーションの演出技法について講演いただきました。
SpriteStudioで制作した作品のフローをご紹介いただきながら
(池田さんのキュートなイラストと世界観がとても素敵でした…)
少ないイラスト素材を使った短いアニメーションでも、
エフェクトやカメラワーク、構図を工夫することで
多様なメッセージ・ドラマを持たせることができると教えていただきました。
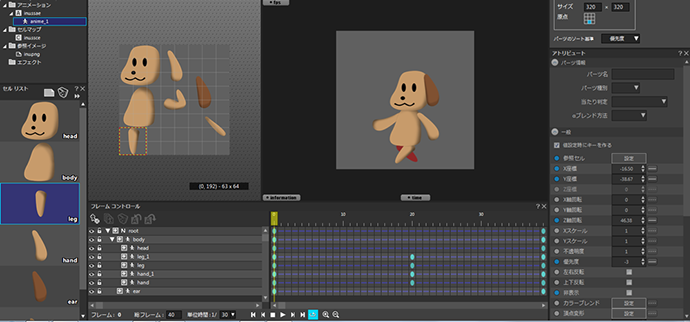
最後に、用意されたイラストを使って自由にショートアニメをイメージし
そのうちの4カットのコンテをSpriteStudio上で組み立てるハンズオンを実施。
瞳のどアップから、剣が光り、くるっと回って最後に決めポーズ…
などとカッコいいモーションを妄想してみたものの、
あれこれ四苦八苦しているうち、25分間の作業時間はあっという間に終わってしまいました…。
しかし様々な演出方法を教わったことで、アイデアの幅が一気に広がった実感が!
ちなみに今回の体験と同じイラストを使用した池田さんの作品が、
現在SpriteStudioの公式サイトのTOPを飾っているこちらのアニメーションです。
(最後にお披露目された瞬間には歓声があがりました!)
2部通して5時間近くの長丁場となりましたが、SpriteStudioの機能紹介だけでなく、
アニメーション演出そのものの基礎まで学べた充実の時間となりました。
更に弊社イケメンシリーズへの応用アイデア等もご紹介いただき、大変参考になりました。
ウェブテクノロジ様、貴重な機会をありがとうございました!
リッチ化が急速に進むスマホゲーム・アプリ制作において、
もはやアニメーションの存在は必要不可欠と言っても過言ではありません。
今後も新しいツールや流行の技術をどんどん取り入れ、
皆様が更に楽しめるコンテンツづくりへと活かしていきたいと思います。
▽株式会社ウェブテクノロジ HP
http://www.webtech.co.jp/