Live2D勉強会を開催しました

はじめまして、クリエイティブ統括本部のSGTです。
今回は大躍進を遂げるLive2Dの魅力や使い方を学ぶために開催したLive2D勉強会のご紹介です。
まず、皆さんLive2Dってご存知ですか?
聞いたことないって方も、見たら「あぁ、なんかヌルヌル動いてるこれね」と気づいてもらえるかもしれません。
この技術はスマホゲームにも多く取り入れられていて、Happy Elementsさんの『あんさんぶるスターズ!』やサイバーエージェントさんの『ガールフレンド(仮)』などもLive2Dを一部に取り入れられています。
ほかにも、『アメトーーク!』の絵心ない芸人で、絵心ない芸人達が書いた絵をLive2Dで動かしたり…など、テレビなどで見る機会も増えてきました。
さぁ、では我々も時代の波に乗ろうじゃないかということでさっそく株式会社Live2Dの方々をお招きして、ハンズオン形式でLive2Dの使い方を教えていただきました!
■第一部 Live2Dとは?
Live2Dの導入事例を交えながら、Live2Dとはなんぞやという疑問に手厚く答えていただきました。

■第二部 Live2Dのアニメーションデータを作成してみよう
弊社コンテンツ『100日間のプリンセス』のキャラクターであるクロードを以下の様なパーツに分け、生きているように動きをつけていきました。
デザイナーのみの参加で、ハンズオン形式での講習を長時間に渡り集中して取り組みました。
手元で動いた時にはみなさん盛り上がってましたねぇ。

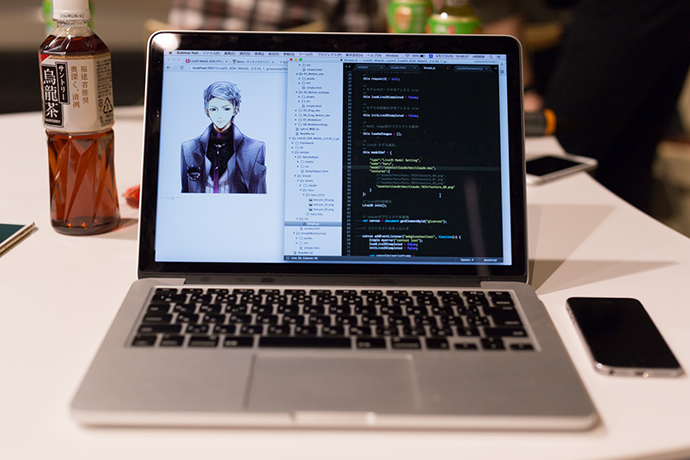
■第三部 デザイナーが作成したアニメーションデータをWebブラウザーで動かしてみよう
第二部でデザイナーに作成してもらったモデルを使って、エンジニアがWebブラウザで見られるように実装しました。
分かりやすい説明で比較的簡単に実装できました。

と、ここまででクロードがヌルヌル動くようになりました。
めちゃめちゃかっこいい。実は僕は結構クロード推しなんですよね。
あ、ちなみになぜクロードが選ばれたかと言うと前髪が目にかかっていないのでアニメーションデータが作りやすかったみたいですね(笑)
この動くクロードはそのうちお披露目される「かも」…!?
バトンを後の人に託すので、然るべき時にブログで公開してもらいましょう。
これからもLive2Dのようなトレンドとなっているものと触れ合う機会を増やしていきたいですね。